BabelColor
®
Color Measurement
and Analysis













CT&A RGB vs RGB
compare and convert
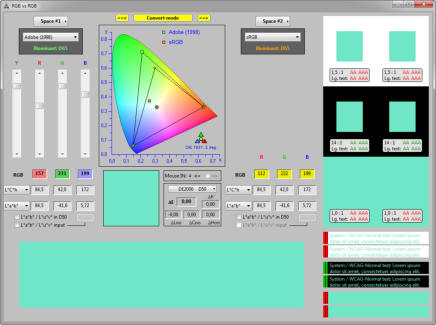
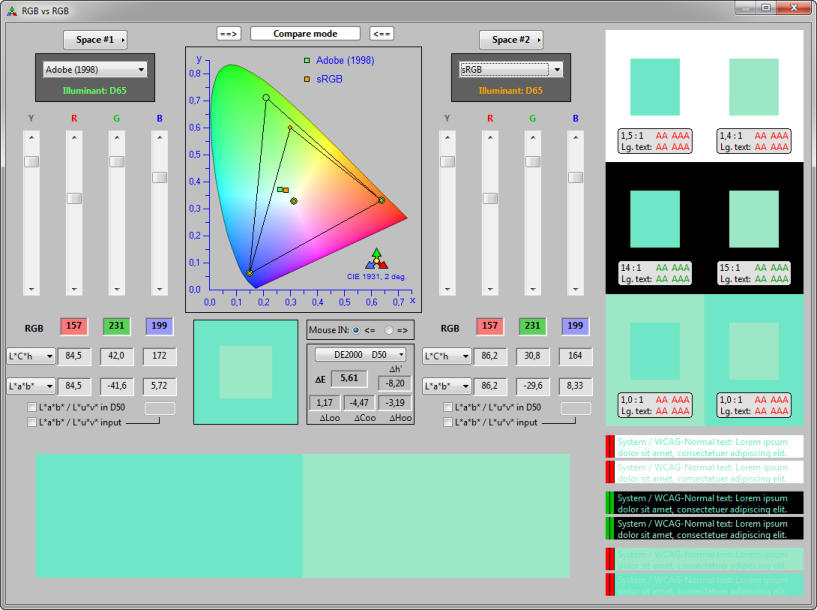
The RGB vs RGB tool. In the screenshot above, we compare the same RGB coordinates (157, 231, 199)
in two RGB spaces, Adobe (1998), in Space #1 and sRGB, in Space #2. On either side of the window, you
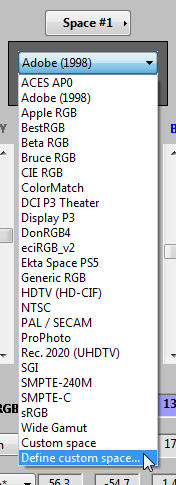
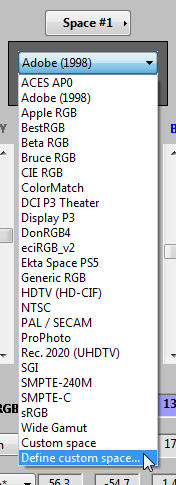
can select among 24 predefined RGB spaces plus a custom RGB space, as shown here for Space #1.
In the chromaticity diagram, Space #1 is illustrated by a GREEN square while Space #2 is illustrated by
an ORANGE square. While the RGB coordinates are the same, they do not represent the same color as
we clearly see in the chromaticity diagram above, and also visually. You can obtain the coordinates for
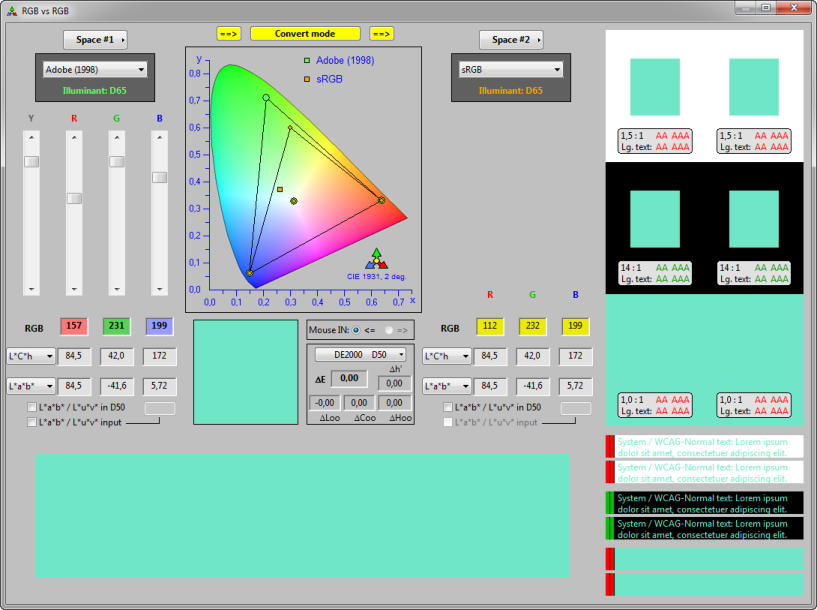
the visually equivalent color in sRGB by converting TO the sRGB space; this is shown on the screenshot
on the bottom of this page, where the orange square covers the green square. We now see that the
patches are of the same color and the color difference is zero as computed in CIEDE2000 (Note: in
these screenshots the color difference is computed with the colors converted to D50, using a CIECAT02
CAT, but we could as well get the difference in D65).
What the screenshot on the bottom means is that:
Adobe (1998) RGB (157, 231, 199)
is the same color as
sRGB (112, 232, 199).
In some cases it is not possible to find an exact match, and the nearest color is then found, in such a
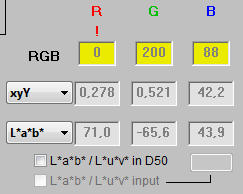
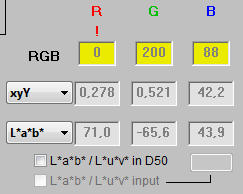
case, you will see a clipping indicator under the RGB labels of the destination space. In the other
screenshot on the right we see that the red coordinate is clipped ( ! ) to zero.
In these RGB vs RGB screenshots, the window has been extended to show additional patch
layouts. In the bottom-left, we see larger patches presented side by side; you can select a
gray, white or black background by just clicking on the patches. In the top-right, we see the
patches on standard white and black backgrounds and on a background of the other color.
In the bottom-right, we see text of each color on white, black and the other color
backgrounds, the same color on background combinations used for the patches just above;
the text content, size and style can be edited.
The color-on-background combinations of the patches and text on the right of the window
are used to compute a Contrast Ratio defined by the Web Content Accessibility Guidelines
(WCAG), a ratio helpful in analyzing the legibility of colored text. This ratio is discussed specifically on the next screenshot page.







BabelColor
®
CT&A RGB vs RGB
compare and convert

The RGB vs RGB tool. In the
screenshot above, we
compare the same RGB
coordinates (157, 231, 199) in
two RGB spaces, Adobe
(1998), in Space #1 and sRGB,
in Space #2. On either side of
the window, you can select
among 24 predefined RGB
spaces plus a custom RGB
space, as shown here for
Space #1.
In the chromaticity diagram,
Space #1 is illustrated by a
GREEN square while Space
#2 is illustrated by an
ORANGE square. While the
RGB coordinates are the
same, they do not represent the same color as we
clearly see in the chromaticity diagram above, and also
visually. You can obtain the coordinates for the visually
equivalent color in sRGB by converting TO the sRGB
space; this is shown on the screenshot on the bottom of
this page, where the orange square covers the green
square. We now see that the patches are of the same
color and the color difference is zero as computed in
CIEDE2000 (Note: in these screenshots the color
difference is computed with the colors converted to
D50, using a CIECAT02 CAT, but we could as well get the
difference in D65).
What the screenshot on the bottom means is that:
Adobe (1998) RGB (157, 231, 199)
is the same color as
sRGB (112, 232, 199).
In some cases it is not possible to find an exact match,
and the nearest color is then found, in such a case, you
will see a clipping
indicator under the
RGB labels of the
destination space. In
the other
screenshot on the
right we see that the
red coordinate is
clipped ( ! ) to zero.
In these RGB vs RGB screenshots, the window has been
extended to show additional patch layouts. In the
bottom-left, we see larger patches presented side by
side; you can select a gray, white or black background by
just clicking on the patches. In the top-right, we see the
patches on standard white and black backgrounds and
on a background of the other color. In the bottom-right,
we see text of each color on white, black and the other
color backgrounds, the same color on background
combinations used for the patches just above; the text
content, size and style can be edited.
The color-on-background combinations of the patches
and text on the right of the window are used to
compute a Contrast Ratio defined by the Web Content
Accessibility Guidelines (WCAG), a ratio helpful in
analyzing the legibility of colored text. This ratio is
discussed specifically on the next screenshot page.